Shuttle Thread Blog
Importing Dexterity content via CSV
I needed to turn a spreadsheet into a bunch of content items. Since there was nothing particularly specific about this, I made a generic blueprint that's hopefully useful for everyone.
- Ensure plone.app.transmogrifier and transmogrify.dexterity are in your buildout.cfg
- Create a CSV file called entries.csv, one line per content item
- Create a transmogrifier.txt file with the line "transmogrify.dexterity.csvimport".
- Tar both of them up into, say import.tar.gz
- Visit /Plone/portal_setup/manage_importSteps, choose the file and click "Import uploaded tarball".
That's great, but what goes in entries.csv?
There's one header row with column names, then each row represents a different content item. Generally each column will set the Dexterity field of the same name. There are special columns, namely:-
_type: portal_type of content (optional, default is Document)
_path: Full path to content item, including content ID.
_folder: Folder containing item, id will be derived from title
_transitions: Workflow transition (optional, default is "publish")
Either _path or _folder and title are required.
Lovely, but how do I use it to update images?
It's only a CSV file, don't get too excited. One could add a column that referenced files sitting alongside entries.csv, but this isn't something I tried to get going. If you are trying to update Lists / Choice fields, CSV just isn't going to work. Time to get a better data format.
Python 2.4 on Debian multiarch
I recently had to work on a project that needed Python 2.4. "Not a problem", I thought, "I'll just compile a Python and be on my way". However the bz2 module wasn't available. Strange, since the libbz2-dev package was definitely installed. Eventually 2 things dawned on me:
- The hazy memory of me sitting, beer in hand, deciding "Yeah, I'll go multiarch, it'll all work fine I'm sure"
- That modifying LDFLAGS isn't enough, there's all sorts of magic going on in setup.py.
setup.py basically looks in hardcoded paths for libraries, and because I'd gone multiarch the library was now in /lib/x86_64-linux-gnu/libbz2.so.1. By the time mutiarch came about, python 2.4 was too old for people to want to patch it.
However, given cmmi lets you patch files before you build, I took Martijn Pieters' example off stackoverflow and came up with:
[buildout]
python = python
parts +=
python
pythonbin
[python]
recipe = zc.recipe.cmmi
url = http://www.python.org/ftp/python/2.4.6/Python-2.4.6.tgz
executable = ${buildout:directory}/parts/python/bin/python2.4
patch = http://files.shuttlethread.com/patches/python2.4-addmultiarch.patch
patch_options = -p1
extra_options=
--enable-unicode
--with-threads
--with-readline
[pythonbin]
recipe = plone.recipe.command
command = ln -s ${python:executable} ${buildout:bin-directory}/python
Don't look too closely at the patch in question though. It's a bit ugly, and I couldn't be bothered to tidy it. You get a working Python though, which is the main thing.
cow-tents: A debugger for Diazo
This is something I've been sporadically working on for quite some time now, and it's starting to take shape. When writing themes, I've found the main headache is working out which expression isn't matching. Is it the css:content, or the css:theme? This should make it much easier.
Caveats
This is all a bit rough-and-ready, but I think it's got to the point that other people could try it out with their themes and see if they find it useful.
Installation
To use it, you'll need the freshly-released 1.0.3 version of Diazo, and my branch of plone.app.theming. Add the following to your buildout config:
[sources]
plone.app.theming = git https://github.com/lentinj/plone.app.theming.git branch=diazo-debugger
And check it out:
./bin/develop co plone.app.theming
./bin/buildout
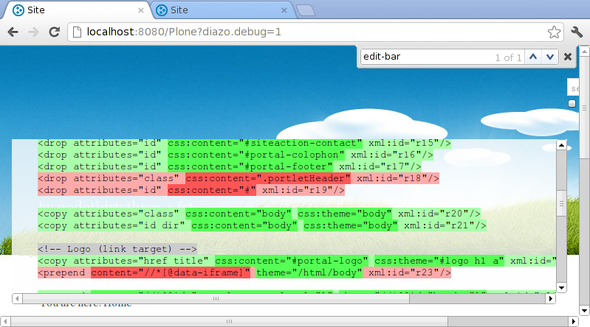
Now, go to a themed page and add ?diazo.debug=1 to the URL. You should see an overlay containing debugging output.

What am I looking at?
The output should be your theme file, after all includes have been included.
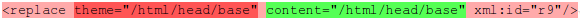
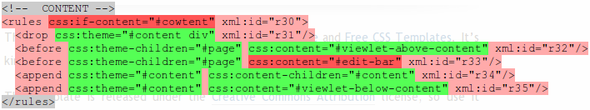
All diazo attributes and rule tags have been coloured red and green. A green attribute means that it matched the theme/content XML, a green node means all the attributes within match. For example:

The content has a base node, but the theme doesn't have one, so this rule won't do
anything.

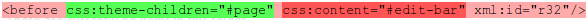
The content is missing the edit bar, so the rule doesn't do anything either.

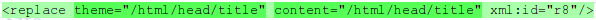
Both sides do something, so this rule is green and the title should have been copied.

Here everything within the append rules match, but the rules block they are within doesn't, so they are still red.
Errors
If your theme doesn't compile at all, you have probably noticed that you get an unthemed page without any hint of what went on. Now the XML / XSLT errors that you'd otherwise have to dig out of Plone's error log are in the overlay.
xsl:message tricks
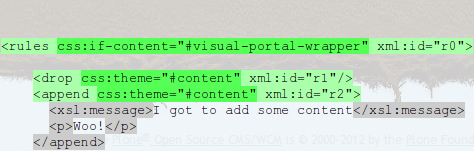
The debugger considers each rule and condition in isolation. It will tell you when a CSS condition isn't matching. However it won't tell you when the rule isn't doing anything due to other rules, for example a drop rule could remove what an append rule appends to. xsl:message and the error log helps us here though. Compare the two examples, with the drop rule working:

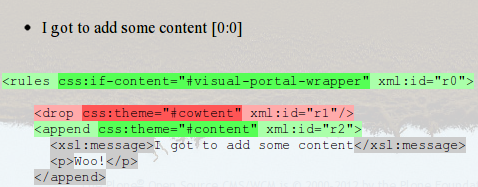
...and the drop rule broken:

The <xsl:message> doesn't add anything to the document, however it will add messages to the error_log, which we can now see in the debug window. Ideally we would inject similar messages for the debugger to pick up. This is how it currently works after all---special messages saying what conditions matched are put out on the error_log and then combined with the rules XML. However, this is a lot more invasive change than what has been done so far, and some rules will be trickier than others.
What else needs to be done
You probably noticed it needs more styling. But everything has a lot of classes, so hopefully this will just be CSS work.
Outputting the compiled XSLT would also be very useful for debugging. The back-end side of things is fairly easy, however the overlay needs tabs so this could be displayed on the page in a manageable fashion. With the XSLT appended to the end, the scrollbar would be very long.
Please give it a go and tell me what you think! Is there bugs with some themes? Does it make your life easier, or at least more colourful?
Technologies for a new Plone Controller
With the release of Plone 4.1 we have a completely new Windows installer with a much more simple build process which will hopefully lead to more timely releases for Windows installer users. Unfortunately along the way we lost the Plone Controller GUI for starting/stopping instances. Quite independently, Apple's dropping of support for wxPython with the release of Mac OS X Lion means that we're also losing the GUI controller for that platform.
During the 'hallway track' of the Plone Conference I spent a little time discussing this with Alex Limi and Steve McMahon. We all thought the GUI controllers could be really helpful for those downloading and evaluating Plone, but we obviously needed a more sustainable base on which to build a controller. Given we're all web developers, HTML/CSS/Javascript seems the obvious GUI framework. But the prospect of running a special web server to run this makes me uncomfortable, especially considering some people are likely to use the official installer as the basis for production deployments.
Surely then it must be possible to deploy a web application in a dedicated browser window without running a separate web server? Over the past few days I've been investigating the possibilities. Ideally we want a cross platform solution (especially important given the few core developers running Windows.) And a development model that makes both writing the controller and GUI familiar to Python web developers and makes building the Controller application as simple as possible.
Appcelerator Titanium Desktop
Titanium Desktop is a free and Open Source framework for building applications that run in a dedicated WebKit window using HTML/CSS/Javascript with support code running behind it in Python/PHP/Ruby. Appcelerator will build packages of your application for multiple platforms (Mac/Windows/Linux) on their servers. Their model is based on building an AJAX type application with all updates happening over Javascript (or indeed Python) calls that bridge over to the backend code. This makes it difficult to reuse the Request/Response model most web application developers are used to.
Basic app bundle size: 52MB (includes WebKit, but not Python framework)
PyObjC
On the Mac, PyObjC allows Python users to build applications using a variety of APIs exposed by the operating system, including the WebKit framework. One can simply create a window containing a browser control and plug in a custom NSURLProtocol handler to handle requests. There's some simple example code that renders pydocs.
It's easy to see how this model can be extended to run requests through an embedded WSGI app, giving us a familiar development model. Creating a binary with py2app was easy, but clearly small browser part would be Mac only.
Basic app bundle size: 17MB (includes Python, but not WebKit framework)
Qt and PySide
Qt also wraps WebKit and PySide offers an equivalent wrapping to PyObjC. Looking at a couple of examples (one, two) I could quickly see how a very similar application could be built. Qt is cross platform so the same code would run on both Windows and Mac (and Linux as well if required.) Building a working .app bundle is definitely rather tricky. I had some problems running py2app, needing the dev version of it and all its dependencies. Even then it crashed on exit. The alternatives of cx_Freeze, bbfreeze and bundlebuilder also failed in one way or other for me.
Basic app bundle size: 123MB (includes Python, Qt and QtWebKit frameworks)
A tool named Hatchet may be able to help cut this down.
Various other alternatives
From the Python Wiki:
- XULRunner + PyXPCOM. As Python is subordinate in this configuration it would require learning a lot of XUL and XPCOM to get a working application.
- PyWebKitGTK. Not a good solution for the Mac as GTK runs under X11.
- PyWin32 and MSHTML. Would result in a nice small executable for windows users, though on the downside it would involve Win32 programming and using the IE layout engine. I was unable to find much documentation on writing IInternetProtocol handlers with PyWin32.
Conclusion
I think building something with PySide and Qt will be a good first step. It should be simple enough to provide alternative frontends should that be required. Maybe we even want to separate the backend application from the frontend to avoid requiring developers to rebuild the frontend while changing the controller.
Diazo theming tutorial
Download the example theme from the Diazo theming tutorial I presented at Plone Conference 2011, San Francisco. I'll post a link to the video once it's up.